React
如何实现一个符合 React 设计的时间选择器
最近在总结 React Flight Rules, 正好业务需求里遇到了一个时间选择器,比较适合用来做一个案例。 实现一个初版的时间选择器
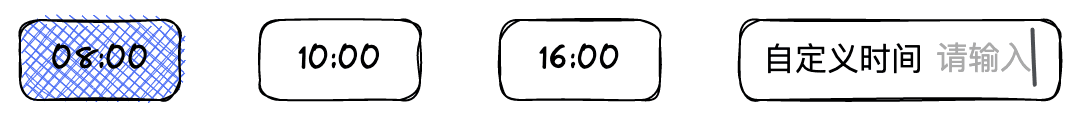
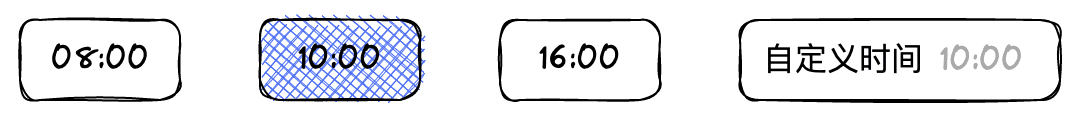
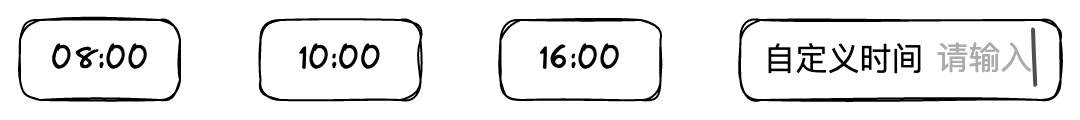
选择器的 UI 如下:
这个选择器分为两个部分:
第一部分是默认的一组时间按钮,点击时选择器直接设置为对应的值
第二部分是一个输入框…
React Flight Rules
::: tip 如果没有特别说明,文中的组件都是指函数组件。
:::
基础概念
1. 应该如何看待函数式组件,他与类组件有什么区别?
函数式组件与类组件是完全不用的心智模型 (mental model)。
函数式组件是纯函数,它们只是接受 props 并返回一个 React 元素…